HTML5 Template Design
Our Other Services
What we offer
Web Design & Development
Logo & Graphic Design
Social Media Marketing
Search Engine Optimisation
Web Hosting
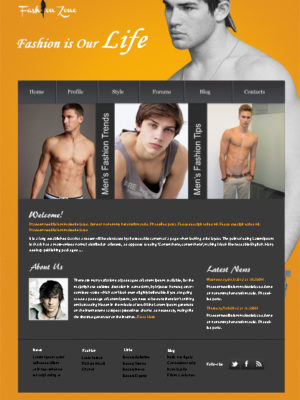
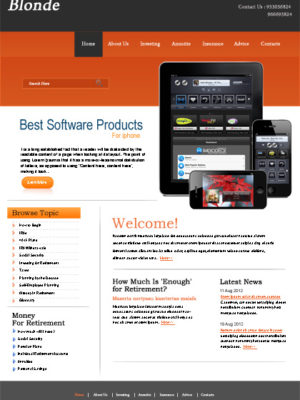
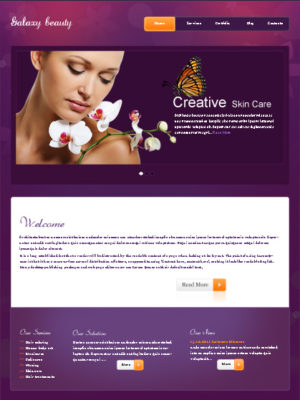
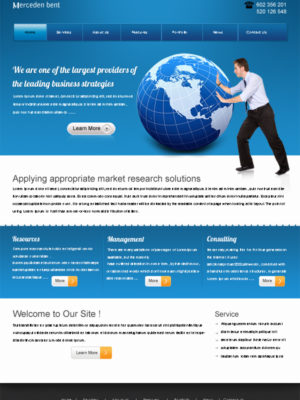
HTML5 Template Design
To the invitee’s first eye catch specially balanced design and powerful benefit will amplify first your work.
HTML5 template was designed authentically for providing a successful portfolio of designs, photography or artworks. These types of templates become very popular for its new features and these templates are very stylish. Nowadays, HTML5 template designing is best and it is a great achievement for designers. The full-screen mode of the homepage slider will help you to represent your product line or services. Initial color management system based on the pre-made color schemes will simplify your way to choose the desired color. It is really professional and clean presentation of work for those who think that simplicity is the best way to achieve solid and good-looking site. Another impressive thing of these HTML5 templates is variable stimulating HTML5 multimedia tools.
The new markup language was developed based on pre-set standards:
- HTML5 must be device-independent.
- The improvement method must be visible to the civic.
- Scripting has to be changed by more markup.
- The necessitate for external plugins (like Flash) needs to be reduced.
- Latest features based on HTML, CSS, DOM, and JavaScript.
- Error managing must be simpler than in earlier versions.
Live Web Solution provides a high quality web design, which is helping you to impress visitors. This authentic template design is a part of your websites major achievements.
Our Technical Expertise Includes:
WHAT SOLUTION YOU CAN GET
XHTML 1.0 Strict / Transitional , CSS 2.1 (CSS3) , Table less coding , Search Engine Optimization followed by Google Webmaster tools and other Search Engine Interface, Pixel precise , Commented code , Dynamic HTML: hover states, dynamic drop down menus etc. , Fluid width layouts , W3C Validated and compliant , Cross browser compatible (IE 6+, FF 10+, Opera 9+, Safari 2+) , Optimized for load speed , Due to Clean code easy to update , Self explanatory Class names and ID, User Friendly for the disabilities , 30% discount on additional pages. Contact us for more details.
10 Tips for Creating Stunning HTML5 Template Designing
1. Plan your design:
Before you start coding, create a plan for your template’s layout, color scheme, typography, and overall aesthetic. Sketch out a wireframe or prototype to get a clear vision of what you want to create.
3. Keep it simple:
Avoid cluttering your design with unnecessary elements. Simplicity is key to creating an effective and visually appealing template.
5. Use whitespace effectively:
Whitespace can be used to create balance and visual interest. It also helps to break up content and make it easier to read.
7. Optimize for speed:
A slow-loading template can negatively impact user experience and SEO. Optimize images, minify code, and use caching to improve load times.
9. Keep it up to date:
HTML5 is constantly evolving, and it’s important to keep your template up to date with the latest standards and best practices. Regularly update and maintain your template to ensure its effectiveness over time.
2. Focus on user experience:
Your template should be easy to use and navigate. Make sure it’s intuitive, responsive, and optimized for all devices.
4. Pay attention to typography:
Choose fonts that are easy to read and complement the overall design. Use typography to create a hierarchy of information and guide the user through the template.
6. Consider accessibility:
Your template should be accessible to all users, including those with disabilities. Make sure to use semantic markup, alt text for images, and provide keyboard accessibility.
8. Use high-quality images:
Images can add visual interest and convey information, but low-quality images can detract from your template’s overall quality. Use high-quality images that are optimized for the web.
10. Test your template:
Before launching your template, test it thoroughly to ensure that it works as intended and is free of bugs or errors.
How Can You Optimize an HTML5 Template Designing for Search Engines
Here are some tips to optimize an HTML5 template for search engines
1. Use proper HTML markup:
Ensure that your HTML code is properly structured and follows semantic markup guidelines. This makes it easier for search engines to understand the content of your website.
3. Use header tags:
Use header tags (H1, H2, H3, etc.) to organize your content and make it easier for search engines to understand the structure of your page.
5. Use keyword-rich content:
Ensure that your content includes relevant keywords and phrases that people are likely to search for. However, do not overuse keywords, as this can be seen as spammy and may result in penalties from search engines.
7. Use internal linking:
Use internal linking to connect related content on your site. This can help search engines understand the structure of your site and improve the user experience for visitors.
2. Include meta tags:
Use descriptive meta tags in the head section of your HTML code. The title tag should accurately describe the content of the page, and the meta description tag should provide a brief summary of the page’s content.
4. Optimize images:
Use descriptive alt tags for images to help search engines understand the content of your images.
6. Make your site mobile-friendly:
More and more people are using mobile devices to browse the web, so it’s important to ensure that your site is mobile-friendly. This can improve your search engine rankings and provide a better user experience for your visitors.
8. Use schema markup:
Implement schema markup on your site to provide additional information to search engines about the content of your pages. This can improve your search engine rankings and help your pages appear in rich snippets in search results.
optimizing your HTML5 Template Designing for search engines requires a combination of technical know-how and content creation skills. By following these tips, you can improve your site’s search engine rankings and attract more visitors to your site.
MORE SERVICES
Logo-Graphics
- Logo Design
- Character Design
- Animated Banner and Header Design
- HTML5, GIF, JPEG Banner Design
- Photo Retouching and Editing
- E-Card Designing
- Stationery Design
- Visiting Card